MEMBUAT SPLASH SCREEN ANDROID STUDIO
Assalamualaikum.wr.wb. ketemu lagi di blog saya, kali ini saya akan membahas bagaimana cara membuat splash screen di android studio?
Oke, langsung saja, kita buat di android studionya
Langkah Pertama
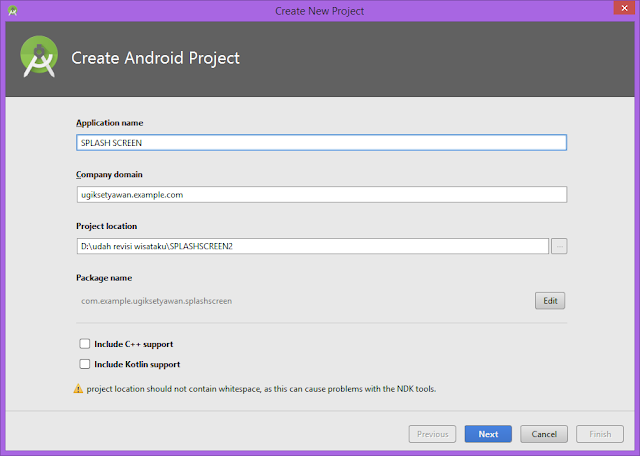
Buka android studio kalian, lalu buat project baru seperti contoh dibawah ini :
Tambahkan Source Code berikut ini di MainActivity.java
package com.example.ugiksetyawan.splashscreen;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.ugiksetyawan.splashscreen.MenuUtama;
import com.example.ugiksetyawan.splashscreen.R;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MenuUtama.class));
finish();
}
}, 3000L); //L adalah detik
}
}
Tambahkan Source Code berikut ini di activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ugiksetyawan.splashscreen.MainActivity"
android:id="@+id/splash_screen"
android:background="#32CD32">
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:scaleType="fitCenter"
android:src="@drawable/background_splash" />
<ProgressBar
android:id="@+id/progresBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="64dp" />
</RelativeLayout>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ugiksetyawan.splashscreen.MenuUtama">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="72dp"
tools:layout_editor_absoluteY="16dp" />
</android.support.constraint.ConstraintLayout>
Oke, langsung saja, kita buat di android studionya
Langkah Pertama
Buka android studio kalian, lalu buat project baru seperti contoh dibawah ini :
Tambahkan Source Code berikut ini di MainActivity.java
package com.example.ugiksetyawan.splashscreen;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.ugiksetyawan.splashscreen.MenuUtama;
import com.example.ugiksetyawan.splashscreen.R;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(getApplicationContext(), MenuUtama.class));
finish();
}
}, 3000L); //L adalah detik
}
}
Tambahkan Source Code berikut ini di activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ugiksetyawan.splashscreen.MainActivity"
android:id="@+id/splash_screen"
android:background="#32CD32">
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:scaleType="fitCenter"
android:src="@drawable/background_splash" />
<ProgressBar
android:id="@+id/progresBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="64dp" />
</RelativeLayout>
TAMPILAN AKAN MENJADI SEPERTI INI
Langkah Kedua
Buat Activity baru lagi sebagai menu utama saat proses splash screen sudah selesai dengan nama MenuUtama seperti contoh gambar ini :
Tambahkan Source Code ini di activity_menu_utama.xml
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ugiksetyawan.splashscreen.MenuUtama">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="72dp"
tools:layout_editor_absoluteY="16dp" />
</android.support.constraint.ConstraintLayout>
Tampilan
Langkah Terakhir
Tingaal Running Aplikasi dan lihat hasilnya
Kurang Lebih Hasilnya Seperti Di Video Ini










Comments
Post a Comment