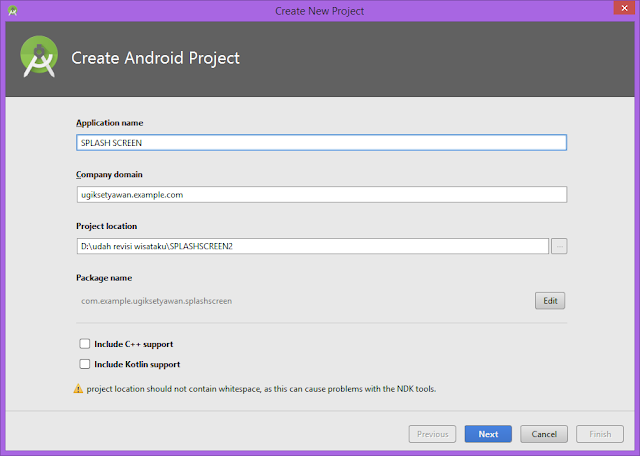
Assalamualaikum.wr.wb Kali ini saya akan membuat tutorial tentang bagaimana sih cara membuat menu NAVIGATION DRAWER DI ANDROID STUDIO ITU yang bisa berpindah ke activity lain saat diklik menunya yang ada di navigation drawer? Nah, anda tepat sekali mengunjungi blog saya hehehe Oke, langsung saja kita mulai langkah-langkahnya ya..... Langkah Pertama Buka Android Studio Kalian, Jika sudah dibuka, buat project baru dengan nama terserah kalian Perhatikan gambar berikut : Membuat Nama Project Menentukan Minimum Jenis Android Pilih Empty Activity, karena saya akan membuat secara manual Klik Finish Langkah Kedua 1. Masukkan coding berikut di build.gradle (Module App) dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:26.1.0' compile 'com.android.support:design:26.1.0' implementat...